企業、各種団体のウェブサイト構築から、ネットワークサーバの手配、ネットワークの構築、管理、サイト運営まで幅広くご対応しております。また、CD-ROMコンテンツ等の製作やインターネットコミュニティの管理、運営などでも実績がございます。
弊社では、納品後、可能な限りお客様ご自身で更新作業を続けられるように配慮して設計・構築を進めるようにしています。
サイトの更新には、htmlやcssなどウェブサイト構築に関連する知識が必要となる場合も多いため、納品後に更新なく放置されるサイトも多数存在しています。
その解決策として、例えばサイトユーザへの最新情報の提供、新商品の紹介など、頻繁にアップデートされていく情報については、一定のパターンのフォームに情報を入力する形でページが完成するような設計(ブログの記事入力のイメージです)にしたり、カタログのPDFをフォームからアップロードすることで、カタログの一覧に追加されていったりという形で、htmlやcssなどの知識が無くてもある程度、お客様自身でコンテンツの維持、更新をできるようにしています。
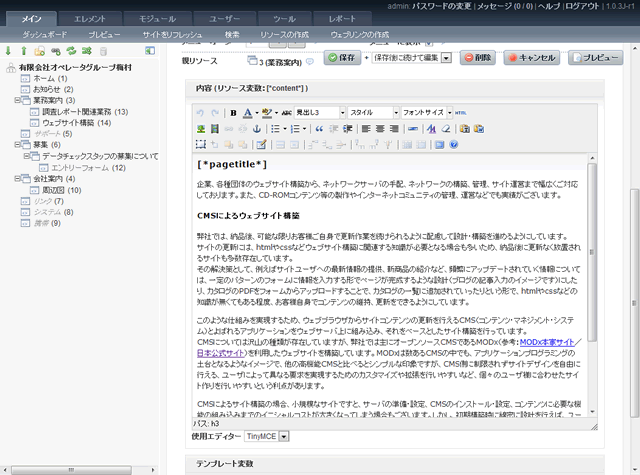
このような仕組みを実現するため、ウェブブラウザからサイトコンテンツの更新を行えるCMS(コンテンツ・マネジメント・システム)とよばれるアプリケーションをウェブサーバ上に組み込み、それをベースとしたサイト構築を行っています。

CMSについては沢山の種類が存在していますが、弊社では主にオープンソースCMSであるMODx(参考:MODx本家サイト/日本公式サイト)を利用したウェブサイトを構築しています。MODxは数あるCMSの中でも、アプリケーションプログラミングの土台となるようなイメージで、他の高機能CMSと比べるとシンプルな印象ですが、CMS側に制限されずサイトデザインを自由に行える、ユーザによって異なる要求を実現するためのカスタマイズや拡張を行いやすいなど、個々のユーザ様に合わせたサイト作りを行いやすいという利点があります。近年は日本ユーザグループの活発な活動により、管理画面も含め日本語環境でも非常に使いやすくなってきています。
CMSによるサイト構築の場合、小規模なサイトですと、サーバの準備・設定、CMSのインストール・設定、コンテンツに必要な機能の組み込みまでのイニシャルコストが大きくなってしまう場合もございます。しかし、初期構築時に綿密に設計を行えば、ユーザが行えるサイト更新の範囲が広がり、サイトデザインそのものを壊すリスクも少ないなど、長期的なメリットも大きいと考えられます。
MODxにより、小規模サイトから比較的大きなサイトまで構築した実績がございます。多くの事例で、ユーザ側で更新を続けることができています。
サイト管理者がhtmlに詳しくない、異動が頻繁でノウハウがたまりにくいといった場合、特に効果的です。このようなお悩みをお抱えならば、ぜひお気軽にご連絡ください。
MODxによる制作事例をご紹介します。当サイトもMODxにて構築されています。

低コスト構築事例(MODx/2008.8~現在)
サイトの規模としては小~中規模ですが、アーカイブ化された過去の学会誌などのデータが大量に存在しています。サイトリニューアルに当たってはそちらの整理、再構築にコストを取られてしまうことになりますが、サイトの仕組みはできるだけ過去のリソースを利用し、その範囲でまとめることでコストを削減しました。
多くの部分でサイトデザインを壊さず管理できるように配慮して構築されています。

大学ウェブサイト制作事例(MODx/2015.4~)
前サイトに引き続きフロントコーディング、バックエンドシステム構築、運用をご担当させて頂くことになりました。
これまで同様に、コンテンツに関しては極力ご担当者様レベルで解決出来るようにシステム側でバックアップするようにしています。
デザイン性、アクセシビリティ、ユーザビリティを保つための様々な仕組みを多数組み込んでいるため、最低限の知識・スキルで運用できることを第一に設計されています。
さらには、サーバ環境に制限ある中、前サイト時のミラーサーバシステムを拡張し、急激なアクセス増大に対応しやすい環境を構築しています(2011/4~)。

大学ウェブサイト制作事例(MODx/2011.1~)
首都大学東京ウェブサイトリニューアルにあたり、法人組織についての内容を、大学サイトから分離することが要件でした。
テンプレートデザイン的には別のものになっていますが、基本的な動作や使用、管理操作についてはほぼ共通のリソースを使用し、制作コストや運用管理の習得コストが低くなるように設計しています。
以前は手作業で作成された別サイトとなっていた入札関連情報を統合するにあたり、入札開始から終了後の情報公開までの一連の流れを簡単に管理できるような仕組みにて置き換えています。
動的CMSの特性を利用して、昼と夜とで背景を変えるなど、多少の遊び心を持たせたデザインになっています。

バックエンドのみをMODxに変更した事例(MODx/2007.10~現在)
元々はオープンソースCMSのxoopsで運営されていたサイトですが、拡張や変更に際して何かとxoopsの仕様に制限されることも多いことから、デザインやコンテンツはそのままに、バックエンドのCMSのみをMODxに変更しました。
教員個人の業績を掲載するページなどでは各教員が自ら更新できる仕組みが実装されています。

特徴のある検索機能(MODx/2008.3~現在)
サイトの機能としては先にご紹介した事例と変わりませんが、バックエンドでは各教員が個人の業績を自分で登録できるようなフォームが用意されていて、随時、追加・更新が可能となっています。
特徴的な点としてはコンテンツの検索についてタグクラウドと呼ばれるものが実装されています。業績毎にキーワードを設定し、そのキーワードを集約して表示します。頻出キーワードが目立つように表示されますが、それ以外にユーザが今まで知らなかった単語に興味を覚えてページへ誘導されるという利点があります。
サイトのグラフィックデザインはクライアント様がご担当されました。

通常HTMLサイトからCMSサイトへの変更事例(MODx/2009.2~現在)
元々は通常のhtmlによるサイトでしたが、担当者のスキルに依存せずに更新を容易にするという目的のため、デザインはそのままにCMSによるサイトへ変更しました。
新着情報や教員紹介については定型フォームから必要な情報を入力することで簡単に更新できるようにして、必要な情報を素早く頻繁に追加できるようになりました。
他のサイトでも同様ですが、お知らせについては通常のhtmlコンテンツの他、PDFや外部リンク、タイトルと簡単な文書といった様々な形式で、簡単に追加できるようになっています。タイマー公開、公開停止、過去文書への移動なども可能です。

同一リソースによる複数サイト構築事例(MODx/2010.1~現在)
先にご紹介した「アジアにおける航空分野の研究者・高度技術者の育成」サイトの別グラフィックデザインパターンとなります。トップページのグラフィックスはJavascriptとCSSレイヤーにより実現しています。
このパターンの同機能・別グラフィックデザインによるサイト制作については比較的安価にご提供可能です。小規模サイトでしたら必要十分な機能があると思いますので、詳細なご説明が必要でしたらお気軽にご相談ください。

既存システムの流用事例(MODx/2007.6~現在)
首都大学東京の1キャンパスとなる本学部のウェブサイト構築にあたっては、先に完成した首都大学東京 公式サイトのリソースを多数流用することで短期間、低コストに構築することが可能でした。
弊社が制作したウェブサイトに縦型のメニューが多いのはCMSの特性を考えてのことです。管理画面ではサイトツリーに近い形でコンテンツが管理され、ツリー最上位のコンテンツが設定によりメニューに表示されるようになっています。メニューボタンなどの画像も自動生成されるケースが殆どです。これにより納品後、お客様自身でコンテンツを追加し、メニュー画像なども自動的に追加拡張することが可能ですが、メニューが横方向に展開している場合、幅を考える必要があり、追加できる個数などに制限が生まれます。デザイン的な配慮は必要ですが、縦方向ならば制限無く追加していくことができます。